How to access web cam without Flash
In the old days, Flash was used for video, animations, games, and also for the camera and microphone access. In 2020 everyone knows using Flash is a no go zone. So how to access the camera and microphone just with JavaScript?
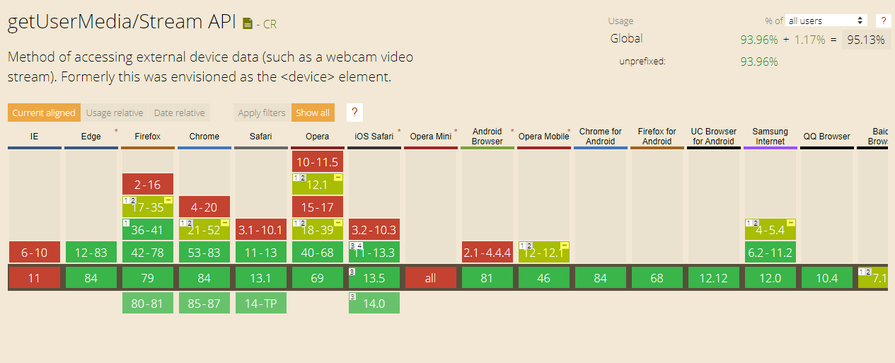
It's really easy. You just need to utilize getUserMedia JavaScript API with really impressive browser support. Of course, IE is unsupported but who cares 🤷♂️?

Tl;dr this code snippet asks your browser for camera and microphone permissions and then renders camera stream output to video tag 🚀.
<!DOCTYPE html>
<head>
</head>
<body>
<video id="video-cam"></video>
<script>
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(mediaStream => {
const video = document.getElementById('video-cam');
video.srcObject = mediaStream;
video.onloadedmetadata = (e) => {
video.play();
};
})
.catch(error => {
alert('You have to enable mike and camera');
});
</script>
</body>Published August 21, 2020