Unlock the Power of E-commerce in a Headless World

E-commerce capabilities are an essential part of many websites. In the old (monolithic) days, we had one content management system (with a built-in e-commerce platform) which ruled the whole website, however, the times are changing. We are moving from monolithic systems to microservices and this transformation bears fruit.
With microservices around, it’s far easier to scale up or replace just one part of the system or to avoid complex, magic logic in your app. What’s more, headless content management systems might be the next-generation solution for managing content. They fit nicely into microservice architecture. On the other hand, some integration scenarios are still challenging. Having said that, there are many ways of implementing e-commerce features in these loosely coupled systems and one might be pretty confused about how it works with all those terms such as JAMstack, static site generators, and micro-services around.
Of course, you can still build your own custom e-commerce service, just do not forget about some bits and pieces like multiple languages, various currencies, product categories, customer management, discounts, orders, payment gateways, tax management, shipping, invoices, coupons, mail servers, checkout process, cart…

… , and security.

With this in mind, this does not sound very straightforward and it might be a splendid idea to utilize some out-of-the-box e-commerce solution and avoid reinventing the wheel again. It gets pretty challenging to connect your site’s content like articles, blogs, and marketing materials with product data. Despite the fact, there is probably no silver bullet, we can find several ways how to integrate the site’s regular content with product data and e-commerce capabilities.
Product Data in CMS
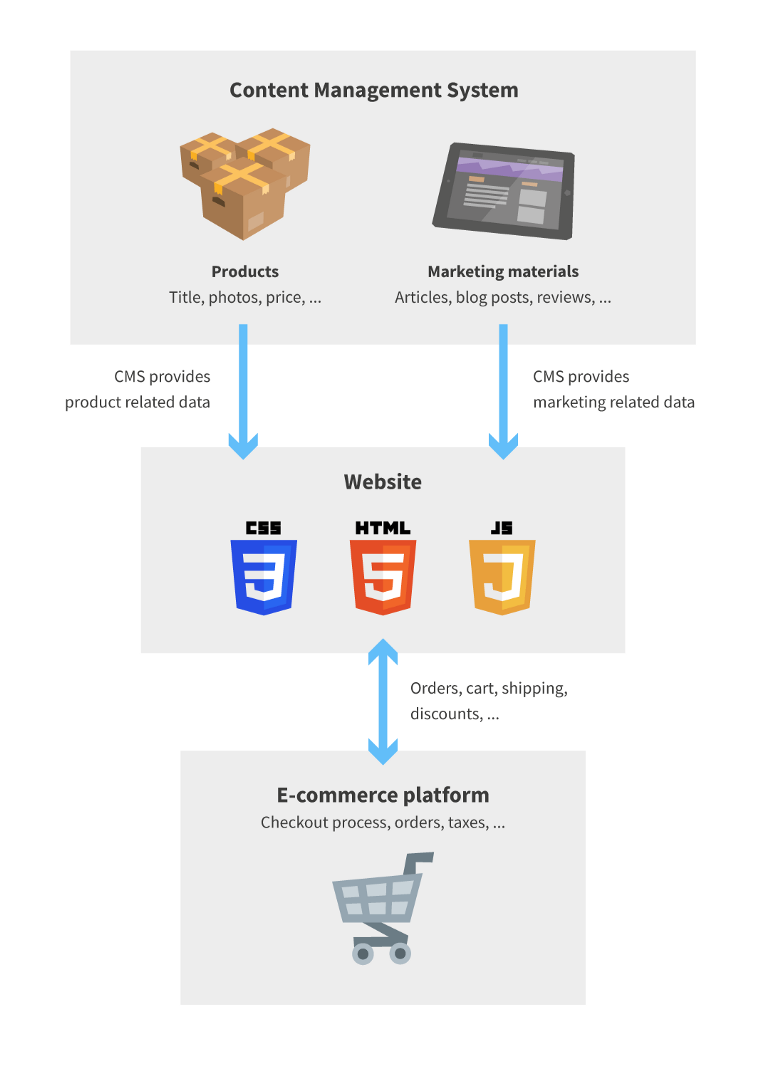
Strange as it may sound, managing product data in your content management system is not a bad idea at all. The scenario is pretty straightforward — your content, articles, and marketing data is handled by your content management system, although orders, shipping data, discounts, and all checkout process related data is handled by an e-commerce platform. And what about goods? In the content management system as well!

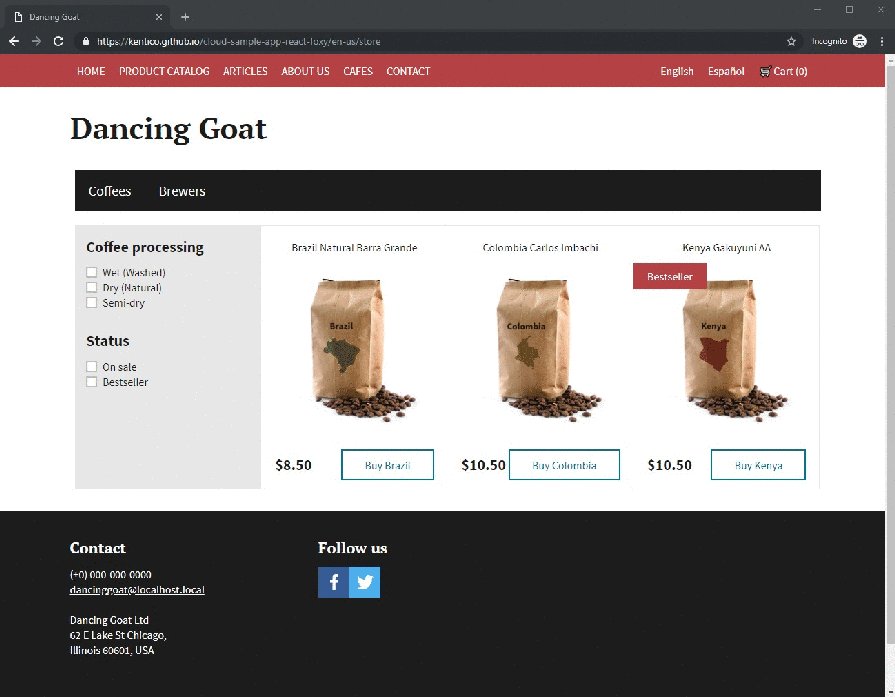
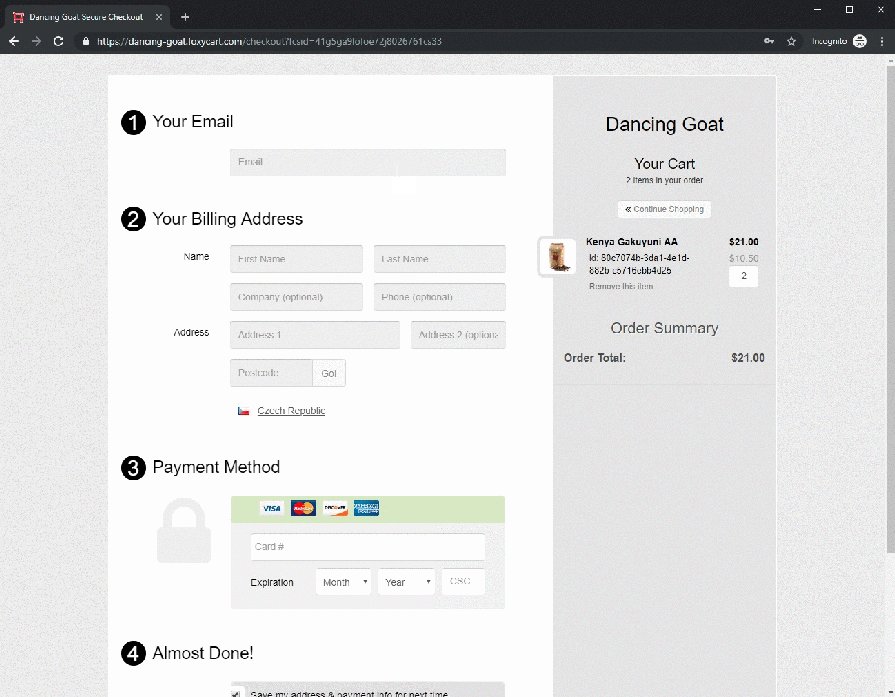
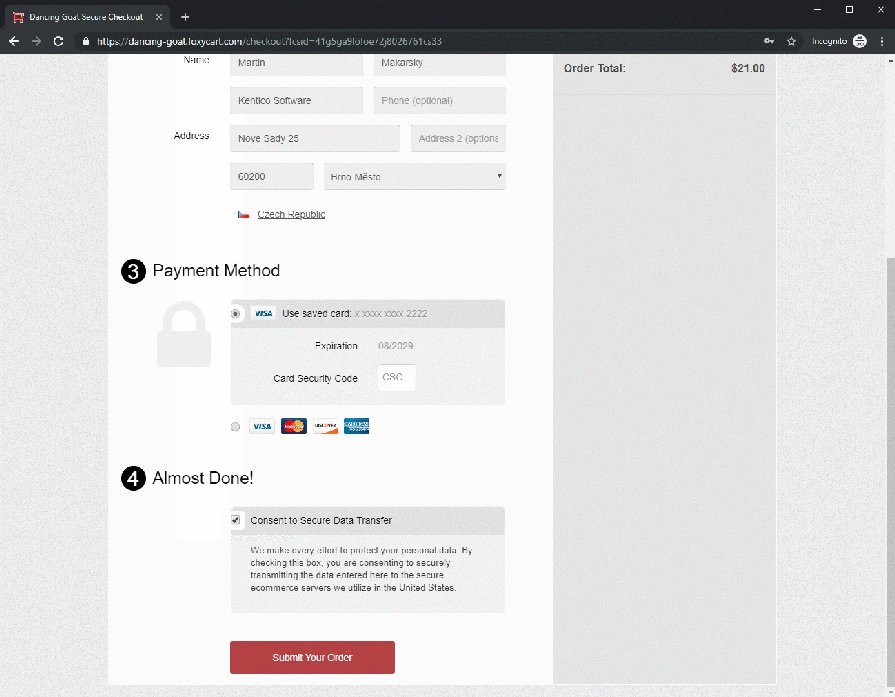
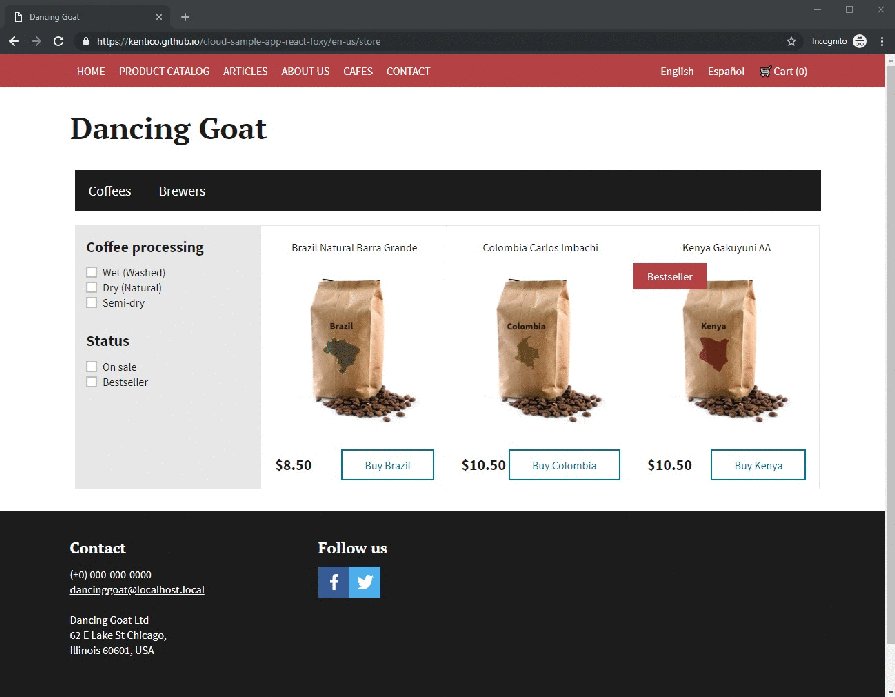
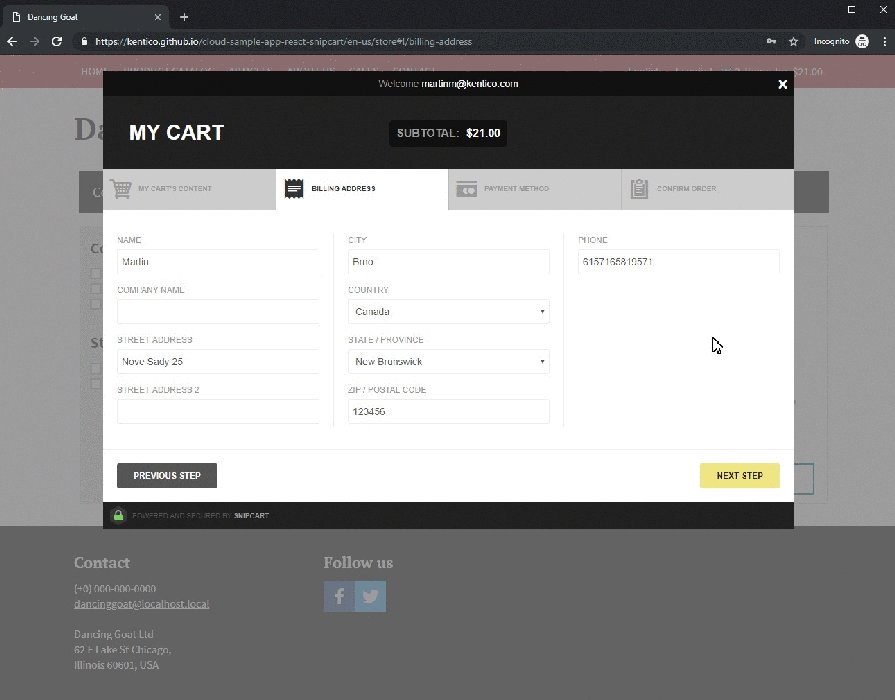
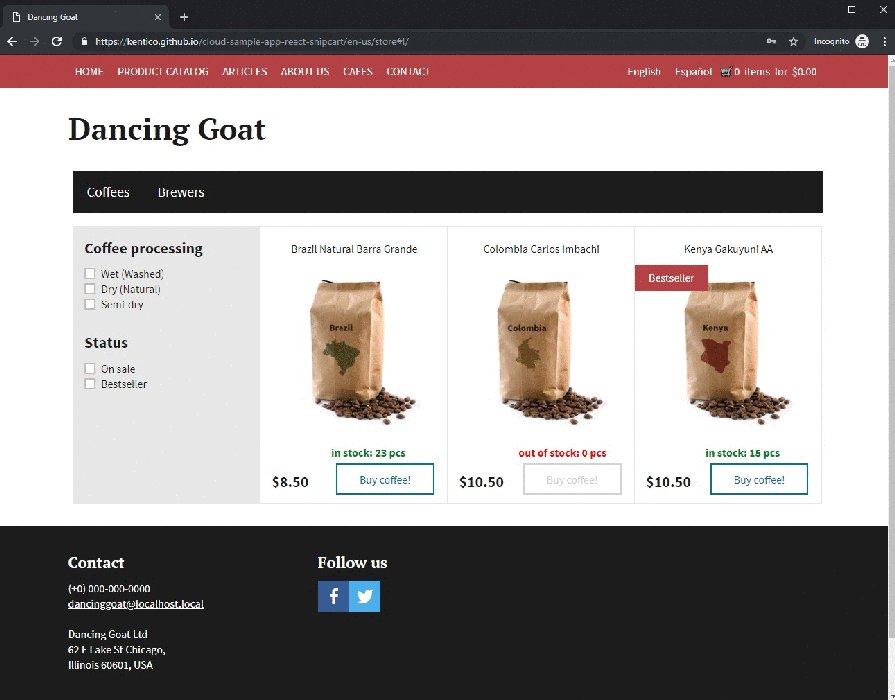
Even though this integration is not complicated at all, I don’t want to bore you with implementation details, especially when they can be found on GitHub (Snipcart and Foxy). What might be more interesting to you are working sample sites, one using Foxy and the other on Snipcart.
One can smoothly walk through the check-out process and try features on provided e-shops. It must be said, because of simplicity, the security is not handled in the given examples and prices might be counterfeited. It is a really good idea to follow security practices provided by the e-commerce platform (for Foxy and Snipcart). Last but not least — this approach works well with static site generators like Gatsby as well. If you are wondering how it works under the hood I would recommend to you the great Gatsby e-commerce tutorial by Snipcart.


Syncing Product Data between Headless CMS and E-commerce
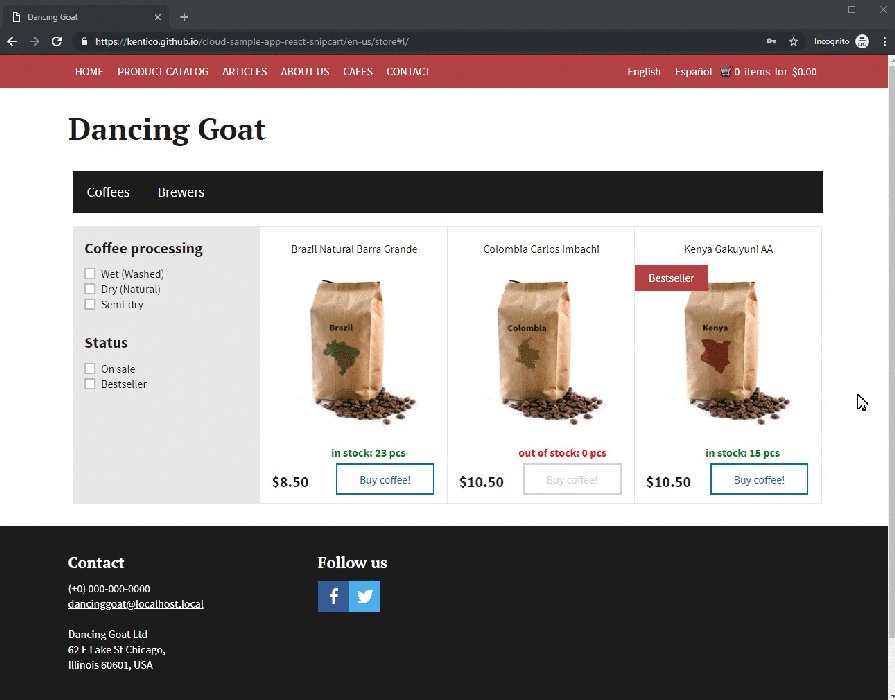
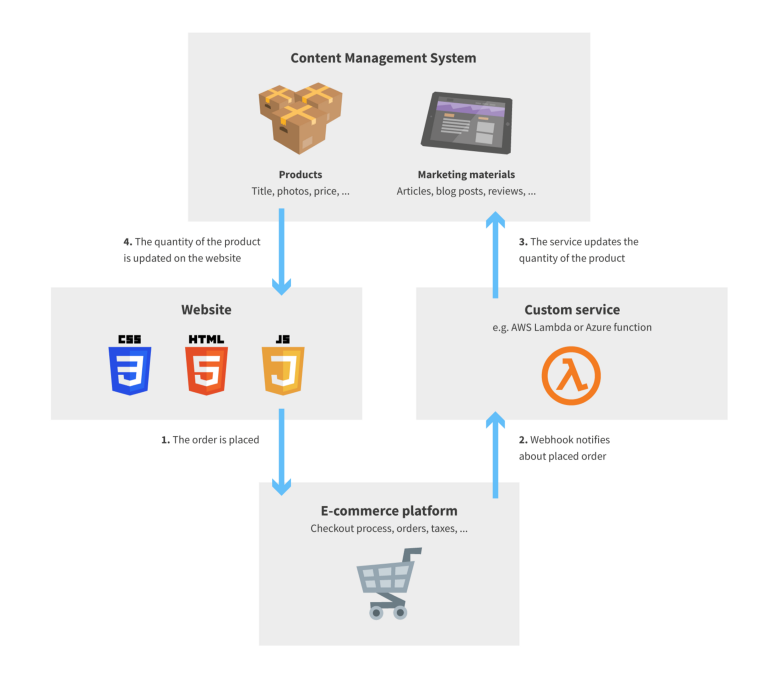
One might be also wondering if it’s possible to sync data between the content management system and e-commerce platform — for example, the count of products in the CMS. With a little assistance from webhooks and write API it is a pretty legitimate scenario. After an order is placed, the e-commerce platform sends a webhook request to your service and it updates product quantity directly in your CMS. Simple, right?

E-commerce Capabilities Provided by a Widget
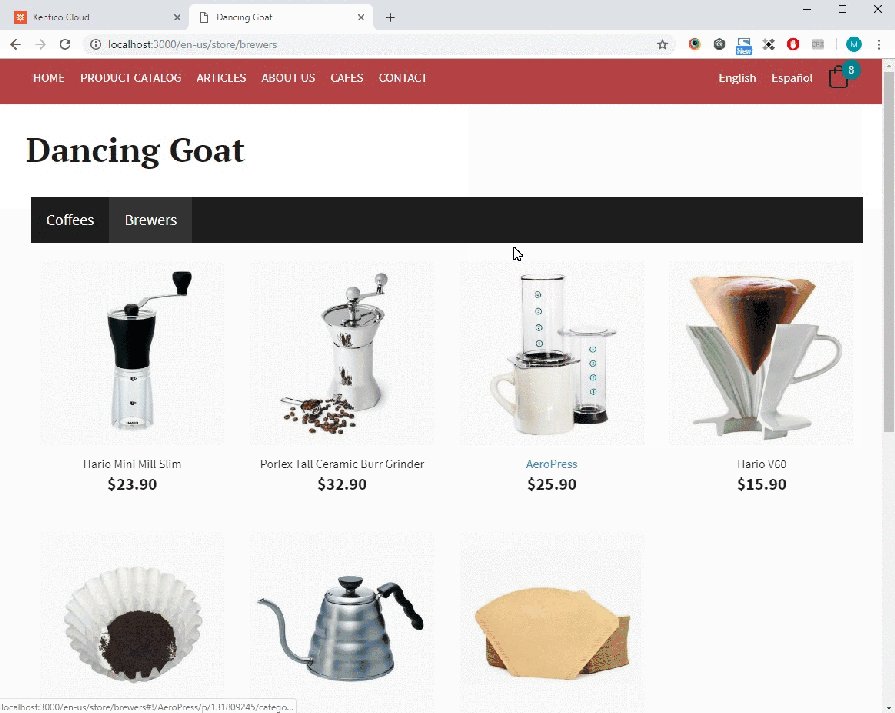
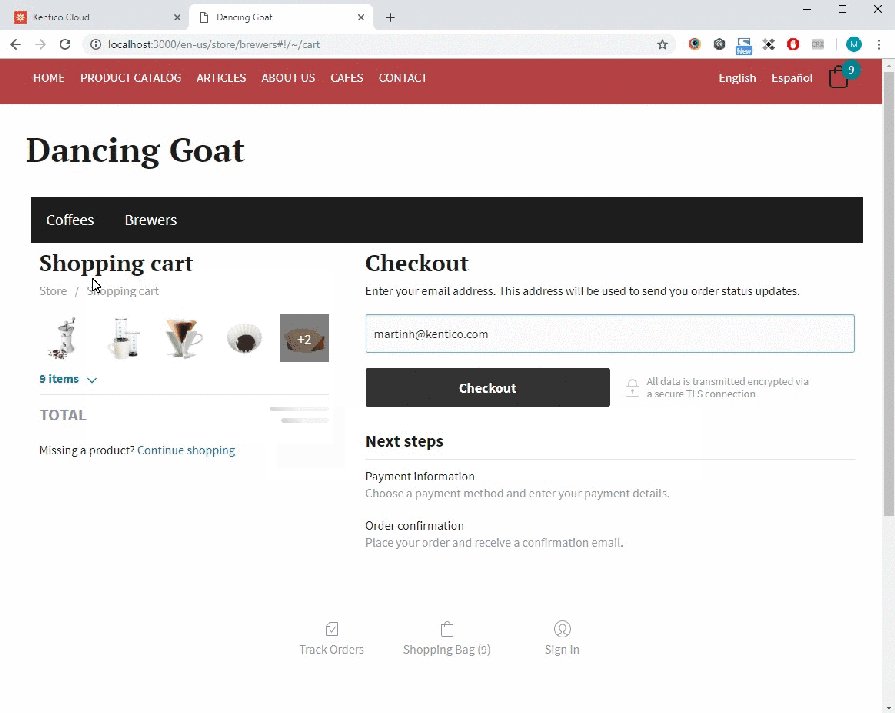
If you want to add e-commerce features to your existing site, it is sometimes a good idea to keep your current content and product data apart. It would be awesome if you could achieve it just by adding the widget or code snippet to your current website, wouldn’t it? An e-commerce platform called Ecwid comes with such functionality. You just have to create product catalogs and fill all necessary data about payments and orders on their site and render the widget. This approach demonstrates the clear separation of concerns — your marketing data is managed in CMS, while goods, orders, and all necessary data and processes related to e-shop are handled by e-commerce platform. Eager to see it in action? Try to buy some brewers for your favorite coffee from example e-shop or just skim through the code.

Another great example of such an integration is GatsbyJS’s merchandise store. Their e-shop uses GatsbyJS static site generator and Shopify’s buy button. They have countless source plugins so you can pick your favorite CMS or data source that fits your requirements. I don’t want to dig deeply into implementation, nevertheless, if you are interested, you can delve into their source code, since their e-shop is open sourced.
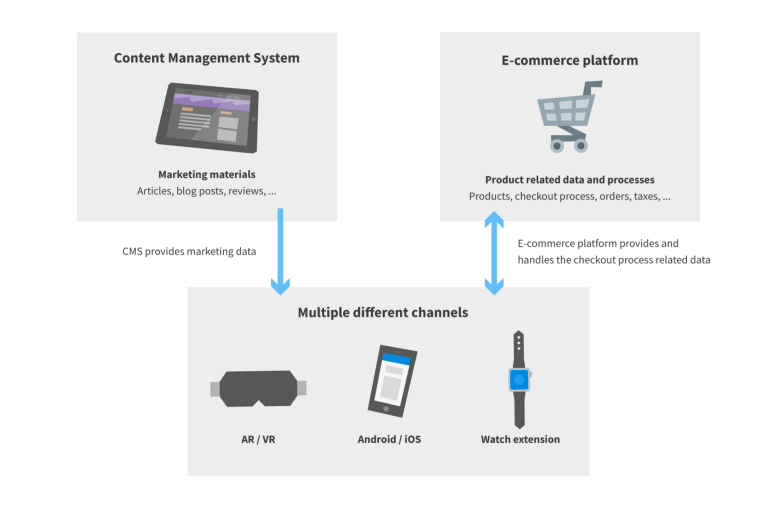
E-commerce on Multiple Channels
Concerns are separated as in the previous example, content in CMS, product data in an e-commerce platform. The difference is in merging these two data sources on the client’s website, mobile app, or server. A good example of such a platform could be commercetools. This platform provides comprehensive APIs and SDKs for various platforms. Combining the SDK of commercetools and CMS is just an ordinary daily task for a developer. It’s only up to you how to merge commercetools’ features with your content. And what’s the benefit for all your effort of custom implementation and struggling with new SDKs and APIs? Tailor-made final behavior on your site or maybe a mobile app in addition to numerous sexy things like chatbots, watch extensions, or augmented reality!

Great E-commerce Platform with Not so Great Content Production Capabilities
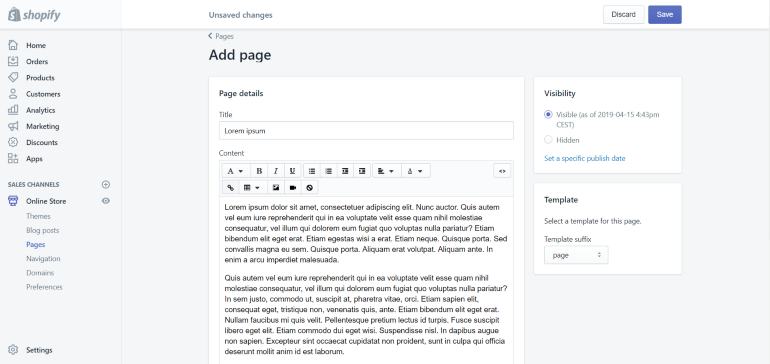
Sometimes you require an established e-commerce platform with tremendous features. It’s not a secret Shopify is one of the leaders in the e-commerce market. A vast majority of Shopify’s features are excellent. Almost everything is extraordinary but content production and content authoring for your blog posts or pages just drop behind. To give an illustration of what I mean, let’s look at the process of creating an article in Shopify — fill the title and content, which is produced via WYSIWYG/HTML editor and?

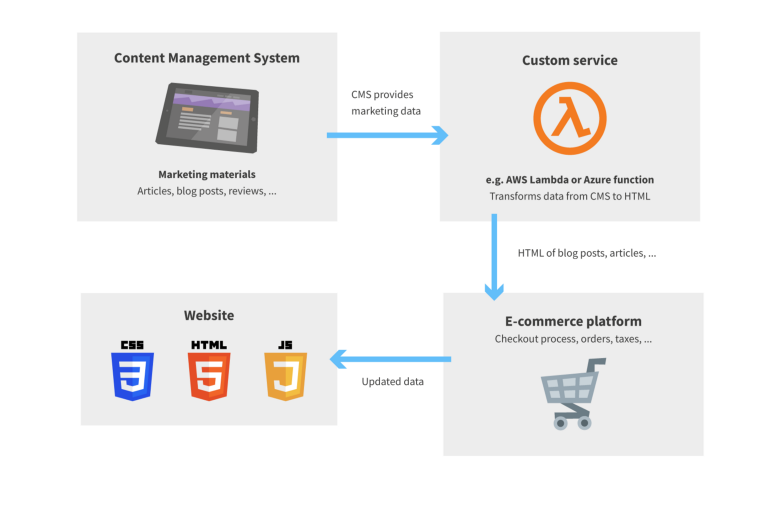
The lack of advanced workflows, version comparison, or suggestion mode makes it unsuitable for any serious content management. It could probably be handier to produce marketing content in your favorite content management system with all the missing mature features. There is just one missing piece to this riddle — how to connect these two worlds? The solution is less complicated than it might seem. Once the article is created and published in the content management system of your choice, the webhook notifies a custom service — this might be for example a simple Azure Function or Amazon’s AWS Lambda. The custom service obtains page content and builds the article’s HTML. Shopify has a pretty neat API (not only) for managing pages. Pushing this new article via API in your favorite programming language is just a piece of cake.

E-commerce Capabilities Integrated Directly into Your CMS
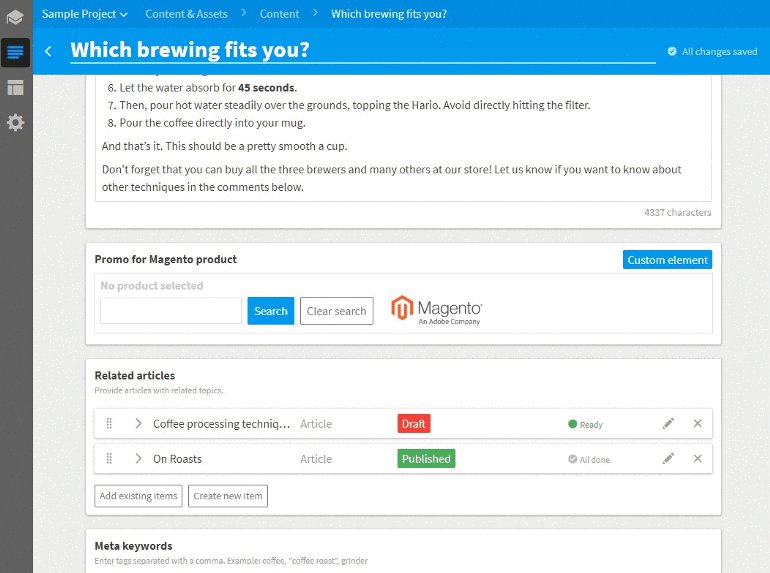
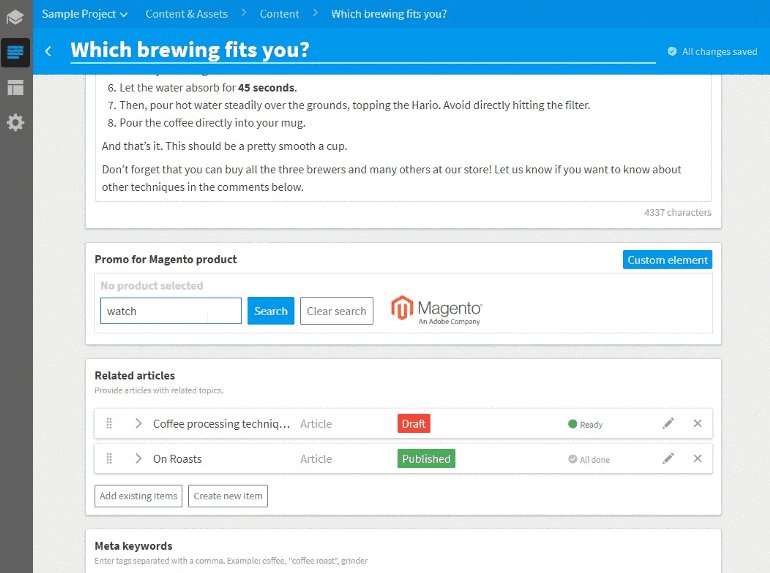
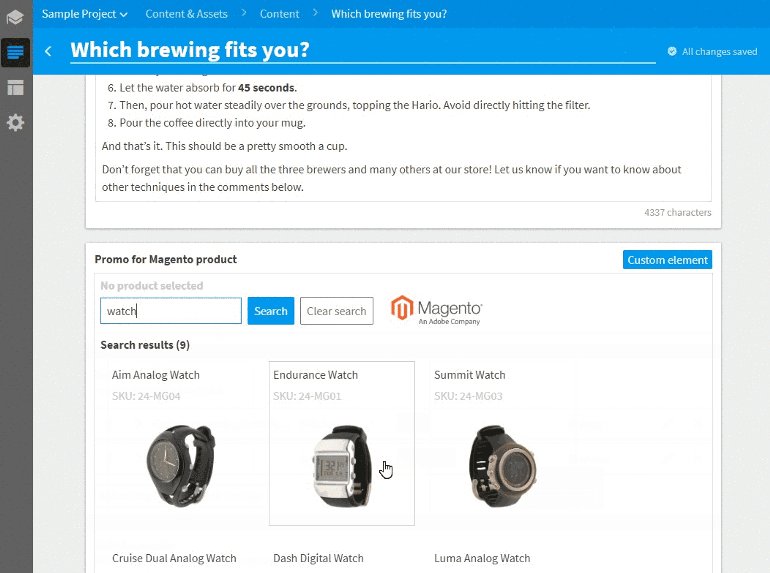
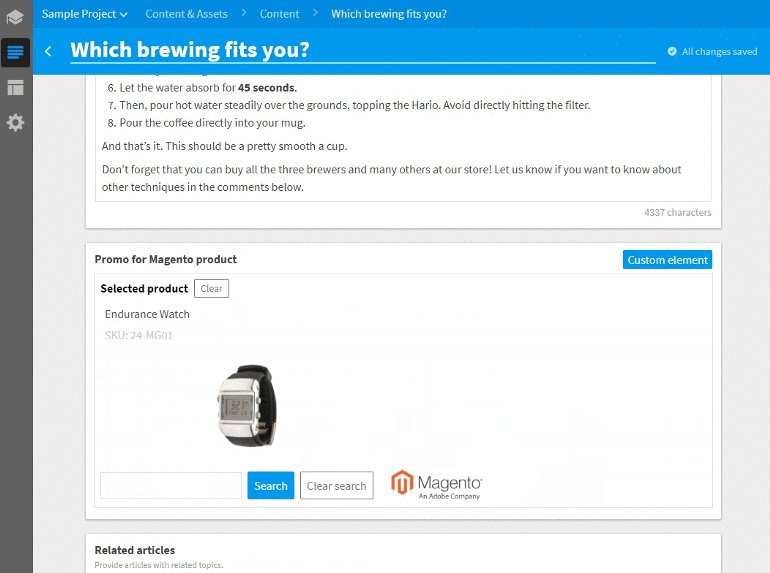
Imagine you have an e-shop powered by Magento. Furthermore, you want to support your products by marketing materials such as articles or blog posts that are managed by editors and marketers in CMS. It sounds natural to bind products to marketing activities directly in the CMS, doesn’t it? If your CMS is versatile enough, a skilled developer will integrate binding integration directly into your CMS in a couple of hours. Don’t believe? Check this tutorial full of code and images that walk you through creating such an integration.

Originally published at itnext.io.
Disclaimer: I'm not connected with any mentioned e-commerce platform or GatsbyJS.